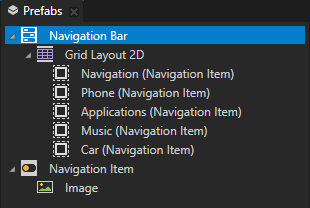
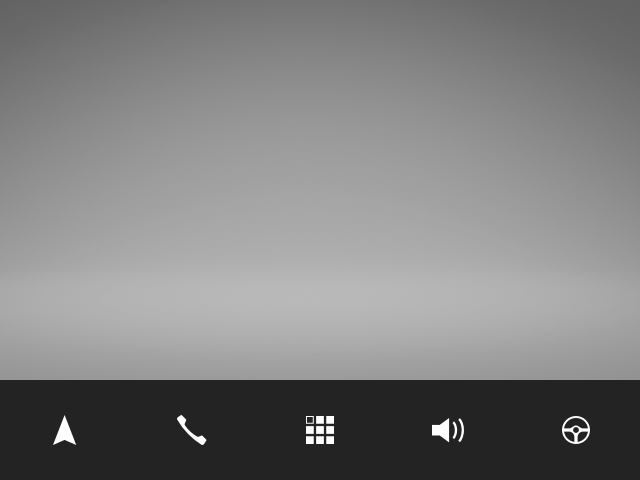
该预设件为2D 切换按钮组 (Toggle Button Group 2D) 节点,其中有包含2D 切换按钮 (Toggle button 2D) 节点的 2D 网格布局 (Grid layout 2D) 节点。按钮使用 预设件。

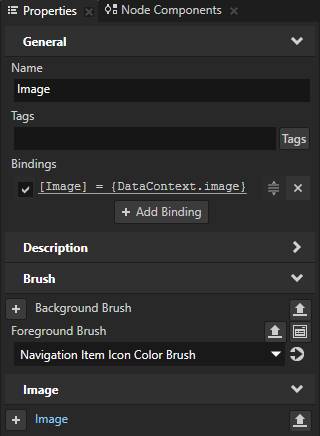
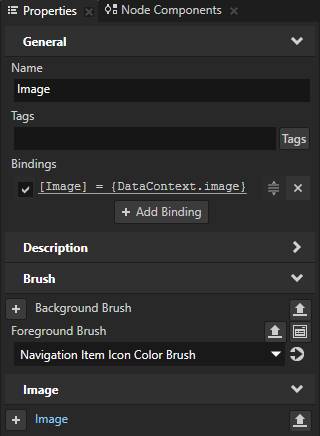
在 > 图像 (Image) 节点中,图像 (Image) 属性绑定到您在本教程中创建以设置各按钮图标的数据对象。


这些别名为访问使用 Kanzi Engine API 的节点提供了便捷方式。

当用户拖动节点时,使用动画晃动该节点。

在教程的这一步,您首先创建可视化用户拖动项的预设件,然后设置各项的纹理。
本教程的起点资料存储在 <KanziWorkspace>/Tutorials/Drag and drop/Start 目录中。
<KanziWorkspace>/Tutorials/Drag and drop/Completed 目录包含本教程已完成的工程。
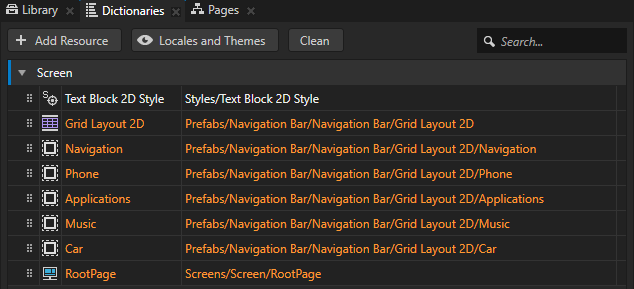
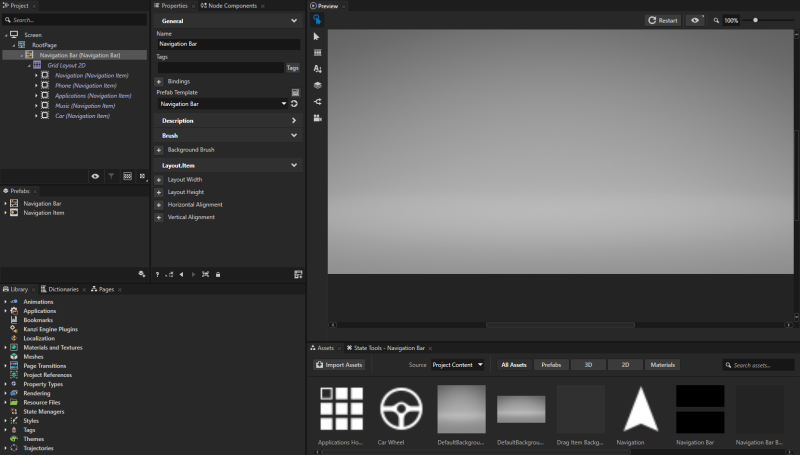
起点工程包含完成本教程所需的内容:





这一节中,将创建用于可视化用户正在拖动的按钮的预设件。您可以移动看上去像被拖动按钮的这个预设件实例,来代替拖动按钮到新位置。当用户结束拖放手势,可以设置用于设置按钮图标的数据对象的顺序,代替设置 2D 网格布局 (Grid layout 2D) 节点中按钮的位置。
要为用户拖动的按钮创建可视化效果:

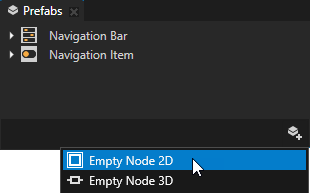
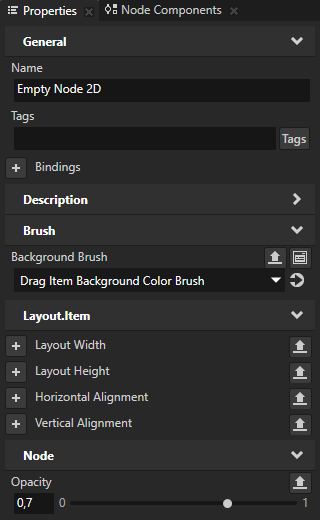
 ,选择 2D 空节点 (Empty Node 2D),将其命名为 Drag Item,在其中创建 2D 空节点 (Empty Node 2D) 节点,并在属性 (Properties) 中添加和设置:
,选择 2D 空节点 (Empty Node 2D),将其命名为 Drag Item,在其中创建 2D 空节点 (Empty Node 2D) 节点,并在属性 (Properties) 中添加和设置:





在本节中,您将创建用于设置按钮图标的数据对象。
要设置按钮的图标:
如果您在 Visual Studio 2017 中打开教程解决方案,遇到提示您重新定位工程到最新的 Microsoft 工具集时,请点击取消 (Cancel)。
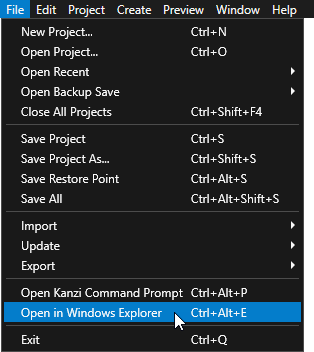
要从 Kanzi Studio 打开 Kanzi Studio 工程的目录,选择 > 在 Windows 资源管理器中打开 (Open in Windows Explorer)。
onProjectLoaded() 函数中创建数据对象并设置数据上下文: virtual void onProjectLoaded() KZ_OVERRIDE
{
Domain* domain = getDomain();
//创建名为 Root 的数据对象。
m_rootData = make_shared<DataObject>(domain, "Root");
//创建数据对象并将其添加到 Root 数据对象中。
//为各数据对象添加含纹理 kzb URL 的字符串数据对象。
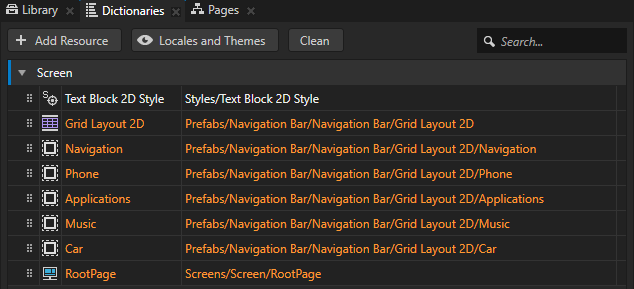
//在 Kanzi Studio 工程中,您可以在素材库 (Library) > 材质和纹理 (Materials and Textures) > 纹理 (Textures) 中找到纹理。
DataObjectSharedPtr item0 = make_shared<DataObject>(domain, "item0");
m_rootData->addChild(item0);
item0->addChild(make_shared<DataObjectString>(domain, "image", "kzb://drag_and_drop/Textures/Navigation"));
DataObjectSharedPtr item1 = make_shared<DataObject>(domain, "item1");
m_rootData->addChild(item1);
item1->addChild(make_shared<DataObjectString>(domain, "image", "kzb://drag_and_drop/Textures/Phone"));
DataObjectSharedPtr item2 = make_shared<DataObject>(domain, "item2");
m_rootData->addChild(item2);
item2->addChild(make_shared<DataObjectString>(domain, "image", "kzb://drag_and_drop/Textures/Applications Home"));
DataObjectSharedPtr item3 = make_shared<DataObject>(domain, "item3");
m_rootData->addChild(item3);
item3->addChild(make_shared<DataObjectString>(domain, "image", "kzb://drag_and_drop/Textures/Sound Loud"));
DataObjectSharedPtr item4 = make_shared<DataObject>(domain, "item4");
m_rootData->addChild(item4);
item4->addChild(make_shared<DataObjectString>(domain, "image", "kzb://drag_and_drop/Textures/Car Wheel"));
//获取屏幕 (Screen) 节点。
ScreenSharedPtr screen = getScreen();
//将屏幕 (Screen) 节点的数据上下文 (Data Context) 属性设置为 Root 数据对象。
//通过设置数据上下文 (Data Context) 属性,您可以告诉应用程序从哪个数据源接收数据。
screen->setProperty(DataContext::DataContextProperty, m_rootData);
}
private:
//为 Root 数据对象定义成员变量。
DataObjectSharedPtr m_rootData;
DragAndDrop 类的私有部分创建向按钮分配图标的函数:private:
//要为按钮分配正确的图标,设置各按钮的数据上下文 (Data Context) 属性。
void updateItems()
{
//创建迭代器,在 Root 数据对象中迭代数据对象。
DataObject::ChildConstIterator dataIt = m_rootData->beginChildren(), endDataIt = m_rootData->endChildren();
//创建迭代器,迭代
// > 2D 网格布局 (Grid layout 2D) 节点的子节点按钮。
Node2D::ChildConstIterator nodeIt = m_grid->beginChildren();
//将各按钮节点的数据上下文 (Data Context) 属性设置为正确的数据对象。
for (; dataIt != endDataIt; dataIt++, nodeIt++)
{
Node2DSharedPtr itemNode = *nodeIt;
DataObjectSharedPtr itemData = *dataIt;
itemNode->setProperty(DataContext::DataContextProperty, itemData);
}
}
//定义 2D 网格布局 (Grid layout 2D) 节点的成员变量。
GridLayout2DSharedPtr m_grid;
...onProjectLoaded() 函数的末尾调用 updateItems() 函数: virtual void onProjectLoaded() KZ_OVERRIDE
{
...
//获取用户正在拖动的节点的父 2D 网格布局 (Grid layout 2D) 节点。
m_grid = screen->lookupNode<GridLayout2D>("#Grid Layout 2D");
updateItems();
}


要详细了解有关预设件的信息,请参阅使用预设件。
要详细了解有关数据源的信息,请参阅数据源。
要详细了解 Kanzi 中的别名,请参阅使用别名。
